 サイトのデザインセンス、または操作性などが良いのか悪いのかわからない。
オシャレで洗練されたデザインにするため、少しでもセンスを上げるために色々なサイトをチェックしておきたい。
今回はただWebデザインギャラリーサイトを紹介するのではなく、ページ別・職種・動き・制作別など「サイト制作時に役立つ」くくりでまとめました。コーポレートサイトやECサイト・自社サービスのデザイン考えるとき、提案前に一度は見ておきたいまとめ。
サイトのデザインセンス、または操作性などが良いのか悪いのかわからない。
オシャレで洗練されたデザインにするため、少しでもセンスを上げるために色々なサイトをチェックしておきたい。
今回はただWebデザインギャラリーサイトを紹介するのではなく、ページ別・職種・動き・制作別など「サイト制作時に役立つ」くくりでまとめました。コーポレートサイトやECサイト・自社サービスのデザイン考えるとき、提案前に一度は見ておきたいまとめ。
もくじ
配色
ページ別
職種別
動き
制作、ジャンル別
レイアウトを構成するパーツ
コンテンツ関連
配色
1.グラデーション+フラットデザイン
 フラットデザインとレスポンシブで構成されたレイアウトにグラデーションを取り入れることで他とは違った印象を残すことができます。ベタ塗りの海外サイトが多い中、フラットデザインの良さをそこなわせず、複数の色(色相)を組み合わせたグラデーションを取り入れた例。国内サイトではまだ少ないので挑戦してみたいですね。
※写真の上に文字を乗せる場合、可読性を高めるために、暗い写真なら白ヌキ、明るい写真ならスミ文字を使うと見やすくなります。
フラットデザインとレスポンシブで構成されたレイアウトにグラデーションを取り入れることで他とは違った印象を残すことができます。ベタ塗りの海外サイトが多い中、フラットデザインの良さをそこなわせず、複数の色(色相)を組み合わせたグラデーションを取り入れた例。国内サイトではまだ少ないので挑戦してみたいですね。
※写真の上に文字を乗せる場合、可読性を高めるために、暗い写真なら白ヌキ、明るい写真ならスミ文字を使うと見やすくなります。
2.ダッシュボードの配色例
 管理画面に関しては機能面の作り込みはできてると思いますが、グラフやアイコンを見やすく整理整頓することでさらにユーザーが使いやすくなると思います。グラフやサイドメニューの見せ方、お知らせのアイコン表示など参考になります。
管理画面に関しては機能面の作り込みはできてると思いますが、グラフやアイコンを見やすく整理整頓することでさらにユーザーが使いやすくなると思います。グラフやサイドメニューの見せ方、お知らせのアイコン表示など参考になります。
3.高級感を出す配色
 一例だとダークカラーをベースに白・ベージュ等の明るい色を加えたコントラストの強い色は高級感や優雅なイメージを与えます。(例:クレ・ド・ポー ボーテ)とはいっても業種やターゲット層が変わるので、状況に応じた表現をする必要が出てきます。こちらは黒や白の背景を基本にどういった配色やバランスを使っているのか参考に。
黒色は重厚感を与え、有彩色を引き立たせる効果があります。彩度の低い色でまとめれば高級感を出すこともできます。
一例だとダークカラーをベースに白・ベージュ等の明るい色を加えたコントラストの強い色は高級感や優雅なイメージを与えます。(例:クレ・ド・ポー ボーテ)とはいっても業種やターゲット層が変わるので、状況に応じた表現をする必要が出てきます。こちらは黒や白の背景を基本にどういった配色やバランスを使っているのか参考に。
黒色は重厚感を与え、有彩色を引き立たせる効果があります。彩度の低い色でまとめれば高級感を出すこともできます。
ページ別
4.採用ページ
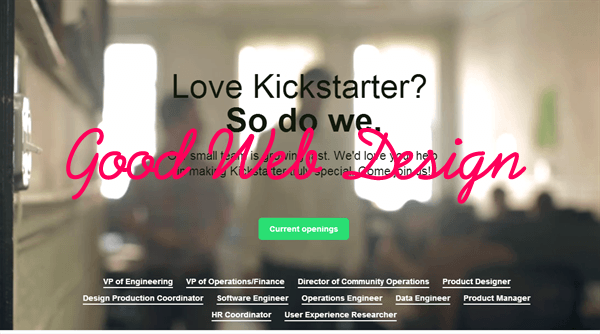
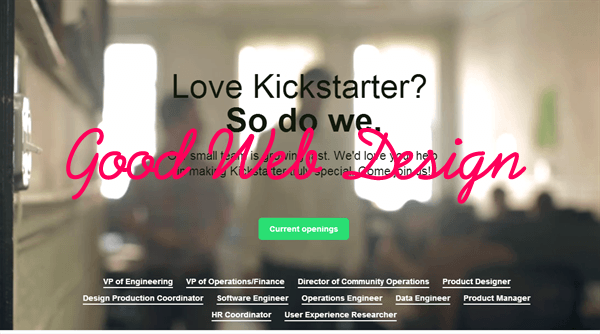
 コーポレートサイトで特に力を入れたい採用ページ。写真や動画(例:Kickstarter)の使い方、スタッフの名前の入れ方など、その会社で働きたくなるような演出。いかにワクワクさせるか、社内光景が浮かんでくるか。
コーポレートサイトで特に力を入れたい採用ページ。写真や動画(例:Kickstarter)の使い方、スタッフの名前の入れ方など、その会社で働きたくなるような演出。いかにワクワクさせるか、社内光景が浮かんでくるか。
5.404ページ
 ついつい手を抜きがちになる404ページだからこそ、エラーページに入ったときにこだわりを感じさせるとサイトの印象も変わってきます。「こだわってるなぁ」と思われたいですね。
ついつい手を抜きがちになる404ページだからこそ、エラーページに入ったときにこだわりを感じさせるとサイトの印象も変わってきます。「こだわってるなぁ」と思われたいですね。
職種別
6.和菓子系(不足の美)
 和菓子っていびつな形が多いと書かれてあり、確かに不完全なものが美しい(参考:不足の美 千利休の生涯)のかもなぁと思いながら和風デザインのヒントになる記事をメモしておきます。ザラッとしたマットな質感を表現する方法や色のトーンを合わせるなど和っぽさを演出する際の参考に。
和菓子っていびつな形が多いと書かれてあり、確かに不完全なものが美しい(参考:不足の美 千利休の生涯)のかもなぁと思いながら和風デザインのヒントになる記事をメモしておきます。ザラッとしたマットな質感を表現する方法や色のトーンを合わせるなど和っぽさを演出する際の参考に。
7.女性向け(エディトリアルデザイン)
 読み手の視線や意図を考えて効果的な図や写真等を整理・配列・編集あるいは計画するエディトリアルデザイン。そこから学ぶファッション誌のデザインについて。どういった工夫をすればガーリーな雰囲気を出せるのかわかります。女性向けのサイトを制作する前にかならず読んでおきたい資料です。
雑誌別にみる写真の使い方・フォント・カーニング・余白・約物・位置など事細かく分析してあります。
読み手の視線や意図を考えて効果的な図や写真等を整理・配列・編集あるいは計画するエディトリアルデザイン。そこから学ぶファッション誌のデザインについて。どういった工夫をすればガーリーな雰囲気を出せるのかわかります。女性向けのサイトを制作する前にかならず読んでおきたい資料です。
雑誌別にみる写真の使い方・フォント・カーニング・余白・約物・位置など事細かく分析してあります。
8.医療系
 医療系サイトで見やすくクリーンな印象を与えるもの中心。歯科系サイト(石神井公園)は白と緑の配色と余白の使い方、ラインの入れ方が素敵です。
京都大学 心臓血管外科のサイトは上下左右に設けた余白がスッキリしていて見やすいです。タテ組メニューは明朝体系のフォントで目が引きつけられます。視線を惹きつけたい場合に、部分的に縦組みを用いるのは有効かもしれません。
医療系サイトで見やすくクリーンな印象を与えるもの中心。歯科系サイト(石神井公園)は白と緑の配色と余白の使い方、ラインの入れ方が素敵です。
京都大学 心臓血管外科のサイトは上下左右に設けた余白がスッキリしていて見やすいです。タテ組メニューは明朝体系のフォントで目が引きつけられます。視線を惹きつけたい場合に、部分的に縦組みを用いるのは有効かもしれません。
9.アパレル/コスメ系
 ファッション系業界のECは年々盛り上がり、ネット通販でガッツリ売上を上げるブランドも多くなってきました。海外通販サイトはシンプルなレイアウト(例:COOLS)が多く、国内は情報がぎっちり詰まっている印象。今後のECサイトはシンプルな見せ方で情報は豊富に提供したい。
ファッション系業界のECは年々盛り上がり、ネット通販でガッツリ売上を上げるブランドも多くなってきました。海外通販サイトはシンプルなレイアウト(例:COOLS)が多く、国内は情報がぎっちり詰まっている印象。今後のECサイトはシンプルな見せ方で情報は豊富に提供したい。
10.飲料系
 ヨコ組が多いウェブデザインの中、見出しやキャッチコピーにタテ組を取り入れることで、目を惹かせるページにすることが出来ます。こちらはお酒関係のギャラリーで、写真の上に文字をどう入れるか、メニューの遷移方法、蔵元の雰囲気の出し方など参考になります。
ヨコ組が多いウェブデザインの中、見出しやキャッチコピーにタテ組を取り入れることで、目を惹かせるページにすることが出来ます。こちらはお酒関係のギャラリーで、写真の上に文字をどう入れるか、メニューの遷移方法、蔵元の雰囲気の出し方など参考になります。
11.ゲーム関連
 制作でゲーム関連をデザインしたことはありませんが、多彩な情報を1ページに集約したサイトを集めてあるのでメモ。最初のページで沢山の情報を提供し、コンテンツの豊富さを演出しています(例:ジョジョの奇妙な冒険 オールスターバトル)。ファンじゃないと作れない構成。
制作でゲーム関連をデザインしたことはありませんが、多彩な情報を1ページに集約したサイトを集めてあるのでメモ。最初のページで沢山の情報を提供し、コンテンツの豊富さを演出しています(例:ジョジョの奇妙な冒険 オールスターバトル)。ファンじゃないと作れない構成。
12.歯科医院

13.士業関係
 税理士や弁護士関係のサイトを集めてあります。
税理士や弁護士関係のサイトを集めてあります。
動き
14.GIFアニメーション
 GIFアニメーションを効果的に使い注目させる。ブラウザを選ばず閲覧することができるのがメリット。SEKAI NO OWARI オフィシャルサイトはスクロールやオンマウスでパーツを動かしています。
GIFアニメーションを効果的に使い注目させる。ブラウザを選ばず閲覧することができるのがメリット。SEKAI NO OWARI オフィシャルサイトはスクロールやオンマウスでパーツを動かしています。
15.UIアニメーション
 ちょっとした動きがユーザーのUXにいかに大きな影響を与えることができるか。その動きを実現するためにどういったアイデアやインスピレーションを得るか。アニメーションを使用する場合は装飾で終わるのでなく、何らかの意味が込められることが大切だと思います。制作側とユーザーで異なる、動きの早さの感じ方なども気を使ったり。こちらインタラクションの例。
ちょっとした動きがユーザーのUXにいかに大きな影響を与えることができるか。その動きを実現するためにどういったアイデアやインスピレーションを得るか。アニメーションを使用する場合は装飾で終わるのでなく、何らかの意味が込められることが大切だと思います。制作側とユーザーで異なる、動きの早さの感じ方なども気を使ったり。こちらインタラクションの例。
16.スクロール
 スクロールを前提として考えるとサイトの作り方も変わってきます。ページ数を増やすより1ページの中で内容を表現する。こちらはパララックス効果を取り入れたサイト例。
スクロールを前提として考えるとサイトの作り方も変わってきます。ページ数を増やすより1ページの中で内容を表現する。こちらはパララックス効果を取り入れたサイト例。
17.フルスクリーン写真
 最近、トップページに社内風景写真やデスク周りを画面一杯に表示して見せるコーポレートサイトが多くなっています。写真の素材はサイトイメージを大きく左右するし、優れたウェブサイトは全体のイメージが明度や彩度など写真のトーンを上手にみせています。
最近、トップページに社内風景写真やデスク周りを画面一杯に表示して見せるコーポレートサイトが多くなっています。写真の素材はサイトイメージを大きく左右するし、優れたウェブサイトは全体のイメージが明度や彩度など写真のトーンを上手にみせています。
制作、ジャンル別
18.国産フラットデザイン
 日本語でフラットデザインを取り入れる場合、画数が多い漢字などを使うので、空間を埋める割合が高くなり、おしゃれな雰囲気を出しにくいです。こちらで紹介されているデザインは国内産でありながら、パネルやロングシャドウ、細字のフォントを駆使して違和感なく見せてます。日本語を取り入れたフラットデザインを作成する場合に勉強になります。
日本語でフラットデザインを取り入れる場合、画数が多い漢字などを使うので、空間を埋める割合が高くなり、おしゃれな雰囲気を出しにくいです。こちらで紹介されているデザインは国内産でありながら、パネルやロングシャドウ、細字のフォントを駆使して違和感なく見せてます。日本語を取り入れたフラットデザインを作成する場合に勉強になります。
19.ECサイト
 ファーストビューで情報を豊富に見せるより、海外サイトのように余白を活用したECサイトが増えているような感じがします。とはいってもECサイトでは多くの商品の中から目的の商品にたどりつきやすくすること、探しやすいこと、関連商品へ移動しやすかったり、そこら辺が第一優先かなと。
ファーストビューで情報を豊富に見せるより、海外サイトのように余白を活用したECサイトが増えているような感じがします。とはいってもECサイトでは多くの商品の中から目的の商品にたどりつきやすくすること、探しやすいこと、関連商品へ移動しやすかったり、そこら辺が第一優先かなと。
20.メディア
 海外における新興ウェブメディアからインスピレーションを得れるサイトまとめ。国内でもトレンドになりつつあると思うので。情報収集の為に見に行きたいと思われるためにどういった作りにしているのか。情報を詰め込んでアピールするのか、シンプルに見せるのか。
海外における新興ウェブメディアからインスピレーションを得れるサイトまとめ。国内でもトレンドになりつつあると思うので。情報収集の為に見に行きたいと思われるためにどういった作りにしているのか。情報を詰め込んでアピールするのか、シンプルに見せるのか。
21.フォトグラファー
 国内の写真家さん少し多めで嬉しい。ギャラリーをトップページで見せる場合の参考に。最初に名前をタイポグラフィで見せて、作品をフェード(例:伊藤之一|Photographer)や横スライドなどで展開。
国内の写真家さん少し多めで嬉しい。ギャラリーをトップページで見せる場合の参考に。最初に名前をタイポグラフィで見せて、作品をフェード(例:伊藤之一|Photographer)や横スライドなどで展開。
22.iPhoneアプリ
 一人で開発やらないといけない状況になると、デザインまで手が回らなかったりします。こちらiPhone、ボタン、アイコン等のUI参考に。多くのUI・UXに触れてインスピレーションを得るに最適。
一人で開発やらないといけない状況になると、デザインまで手が回らなかったりします。こちらiPhone、ボタン、アイコン等のUI参考に。多くのUI・UXに触れてインスピレーションを得るに最適。
レイアウトを構成するパーツ
23.H1見出し
 CSSの擬似要素、transformを使った画像がいらないh1の見出し例。画像とは違って簡単にデザイン変更可能。
CSSの擬似要素、transformを使った画像がいらないh1の見出し例。画像とは違って簡単にデザイン変更可能。
24.ナビゲーションメニュー
 縦型テキストのメニューや、英語と日本語を組み合わせたメニュー。ナビゲーションメニューのパターンを知っておきたいときに。
縦型テキストのメニューや、英語と日本語を組み合わせたメニュー。ナビゲーションメニューのパターンを知っておきたいときに。
25.フッター
 あまりにも有名だけど一応。フッターのデザインに特化したギャラリー。
あまりにも有名だけど一応。フッターのデザインに特化したギャラリー。
26.ファビコン
 ファビコン作成時に参考にしたいサイト。小さいからわかりやすく表現するのが難しい。
ファビコン作成時に参考にしたいサイト。小さいからわかりやすく表現するのが難しい。
27.ロングシャドーアイコン
 フラットデザインを前提として成り立ったともいえるロングシャドウ。流行りの一つなので長い間使えるかというと分からないですが、現時点ではまだ洗練された印象を与えることができるのも確かです。
フラットデザインを前提として成り立ったともいえるロングシャドウ。流行りの一つなので長い間使えるかというと分からないですが、現時点ではまだ洗練された印象を与えることができるのも確かです。
コンテンツ関連
28.価格表
 ありきたりなデザインで終わらせがちな表。Webサービスやパッケージ販売のプランなど料金表を作る機会はたくさんあるかと思います。こちらはシンプルながらも、見やすく整理された表デザインです。
ありきたりなデザインで終わらせがちな表。Webサービスやパッケージ販売のプランなど料金表を作る機会はたくさんあるかと思います。こちらはシンプルながらも、見やすく整理された表デザインです。
29.余白
 背景だけではなく、写真にも余白を出して風通しをよくすることで、穏やかさ・ゆったりした雰囲気を出すことができます。家具やナチュラル系グッズサイトで空気感を出したり。
小さなテキストを広い余白に配置すると存在感が増し、視線の滞在時間が長くなります。余白は一見無駄のように見えますが、意図的に配置されていることが多いです。
背景だけではなく、写真にも余白を出して風通しをよくすることで、穏やかさ・ゆったりした雰囲気を出すことができます。家具やナチュラル系グッズサイトで空気感を出したり。
小さなテキストを広い余白に配置すると存在感が増し、視線の滞在時間が長くなります。余白は一見無駄のように見えますが、意図的に配置されていることが多いです。
30.バナー
 コンテンツ保守などを担当しているとクライアントさんから、バナー作成や変更依頼がくることが多いです。漠然としたイメージで依頼されることもあるし、何パターンか提案することもあるので、アイデアやバリエーションを普段から見ておくことも必要かと思います。
コンテンツ保守などを担当しているとクライアントさんから、バナー作成や変更依頼がくることが多いです。漠然としたイメージで依頼されることもあるし、何パターンか提案することもあるので、アイデアやバリエーションを普段から見ておくことも必要かと思います。
31.ロゴ
 最近のトレンドである2014年版のロゴデザインまとめ。モノクロ、ライン、ポリゴン風に手書き風。シンプルでフラットなものが多くなってきました。
最近のトレンドである2014年版のロゴデザインまとめ。モノクロ、ライン、ポリゴン風に手書き風。シンプルでフラットなものが多くなってきました。

サイトのデザインセンス、または操作性などが良いのか悪いのかわからない。
オシャレで洗練されたデザインにするため、少しでもセンスを上げるために色々なサイトをチェックしておきたい。
今回はただWebデザインギャラリーサイトを紹介するのではなく、ページ別・職種・動き・制作別など「サイト制作時に役立つ」くくりでまとめました。コーポレートサイトやECサイト・自社サービスのデザイン考えるとき、提案前に一度は見ておきたいまとめ。
もくじ
配色
ページ別
職種別
動き
制作、ジャンル別
レイアウトを構成するパーツ
コンテンツ関連
配色
1.グラデーション+フラットデザイン

フラットデザインとレスポンシブで構成されたレイアウトにグラデーションを取り入れることで他とは違った印象を残すことができます。ベタ塗りの海外サイトが多い中、フラットデザインの良さをそこなわせず、複数の色(色相)を組み合わせたグラデーションを取り入れた例。国内サイトではまだ少ないので挑戦してみたいですね。
※写真の上に文字を乗せる場合、可読性を高めるために、暗い写真なら白ヌキ、明るい写真ならスミ文字を使うと見やすくなります。
2.ダッシュボードの配色例

管理画面に関しては機能面の作り込みはできてると思いますが、グラフやアイコンを見やすく整理整頓することでさらにユーザーが使いやすくなると思います。グラフやサイドメニューの見せ方、お知らせのアイコン表示など参考になります。
3.高級感を出す配色

一例だとダークカラーをベースに白・ベージュ等の明るい色を加えたコントラストの強い色は高級感や優雅なイメージを与えます。(例:クレ・ド・ポー ボーテ)とはいっても業種やターゲット層が変わるので、状況に応じた表現をする必要が出てきます。こちらは黒や白の背景を基本にどういった配色やバランスを使っているのか参考に。
黒色は重厚感を与え、有彩色を引き立たせる効果があります。彩度の低い色でまとめれば高級感を出すこともできます。
ページ別
4.採用ページ

コーポレートサイトで特に力を入れたい採用ページ。写真や動画(例:Kickstarter)の使い方、スタッフの名前の入れ方など、その会社で働きたくなるような演出。いかにワクワクさせるか、社内光景が浮かんでくるか。
5.404ページ

ついつい手を抜きがちになる404ページだからこそ、エラーページに入ったときにこだわりを感じさせるとサイトの印象も変わってきます。「こだわってるなぁ」と思われたいですね。
職種別
6.和菓子系(不足の美)

和菓子っていびつな形が多いと書かれてあり、確かに不完全なものが美しい(参考:不足の美 千利休の生涯)のかもなぁと思いながら和風デザインのヒントになる記事をメモしておきます。ザラッとしたマットな質感を表現する方法や色のトーンを合わせるなど和っぽさを演出する際の参考に。
7.女性向け(エディトリアルデザイン)

読み手の視線や意図を考えて効果的な図や写真等を整理・配列・編集あるいは計画するエディトリアルデザイン。そこから学ぶファッション誌のデザインについて。どういった工夫をすればガーリーな雰囲気を出せるのかわかります。女性向けのサイトを制作する前にかならず読んでおきたい資料です。
雑誌別にみる写真の使い方・フォント・カーニング・余白・約物・位置など事細かく分析してあります。
8.医療系

医療系サイトで見やすくクリーンな印象を与えるもの中心。歯科系サイト(石神井公園)は白と緑の配色と余白の使い方、ラインの入れ方が素敵です。
京都大学 心臓血管外科のサイトは上下左右に設けた余白がスッキリしていて見やすいです。タテ組メニューは明朝体系のフォントで目が引きつけられます。視線を惹きつけたい場合に、部分的に縦組みを用いるのは有効かもしれません。
9.アパレル/コスメ系

ファッション系業界のECは年々盛り上がり、ネット通販でガッツリ売上を上げるブランドも多くなってきました。海外通販サイトはシンプルなレイアウト(例:COOLS)が多く、国内は情報がぎっちり詰まっている印象。今後のECサイトはシンプルな見せ方で情報は豊富に提供したい。
10.飲料系

ヨコ組が多いウェブデザインの中、見出しやキャッチコピーにタテ組を取り入れることで、目を惹かせるページにすることが出来ます。こちらはお酒関係のギャラリーで、写真の上に文字をどう入れるか、メニューの遷移方法、蔵元の雰囲気の出し方など参考になります。
11.ゲーム関連

制作でゲーム関連をデザインしたことはありませんが、多彩な情報を1ページに集約したサイトを集めてあるのでメモ。最初のページで沢山の情報を提供し、コンテンツの豊富さを演出しています(例:ジョジョの奇妙な冒険 オールスターバトル)。ファンじゃないと作れない構成。
12.歯科医院

13.士業関係

税理士や弁護士関係のサイトを集めてあります。
動き
14.GIFアニメーション

GIFアニメーションを効果的に使い注目させる。ブラウザを選ばず閲覧することができるのがメリット。SEKAI NO OWARI オフィシャルサイトはスクロールやオンマウスでパーツを動かしています。
15.UIアニメーション

ちょっとした動きがユーザーのUXにいかに大きな影響を与えることができるか。その動きを実現するためにどういったアイデアやインスピレーションを得るか。アニメーションを使用する場合は装飾で終わるのでなく、何らかの意味が込められることが大切だと思います。制作側とユーザーで異なる、動きの早さの感じ方なども気を使ったり。こちらインタラクションの例。
16.スクロール

スクロールを前提として考えるとサイトの作り方も変わってきます。ページ数を増やすより1ページの中で内容を表現する。こちらはパララックス効果を取り入れたサイト例。
17.フルスクリーン写真

最近、トップページに社内風景写真やデスク周りを画面一杯に表示して見せるコーポレートサイトが多くなっています。写真の素材はサイトイメージを大きく左右するし、優れたウェブサイトは全体のイメージが明度や彩度など写真のトーンを上手にみせています。
制作、ジャンル別
18.国産フラットデザイン

日本語でフラットデザインを取り入れる場合、画数が多い漢字などを使うので、空間を埋める割合が高くなり、おしゃれな雰囲気を出しにくいです。こちらで紹介されているデザインは国内産でありながら、パネルやロングシャドウ、細字のフォントを駆使して違和感なく見せてます。日本語を取り入れたフラットデザインを作成する場合に勉強になります。
19.ECサイト

ファーストビューで情報を豊富に見せるより、海外サイトのように余白を活用したECサイトが増えているような感じがします。とはいってもECサイトでは多くの商品の中から目的の商品にたどりつきやすくすること、探しやすいこと、関連商品へ移動しやすかったり、そこら辺が第一優先かなと。
20.メディア

海外における新興ウェブメディアからインスピレーションを得れるサイトまとめ。国内でもトレンドになりつつあると思うので。情報収集の為に見に行きたいと思われるためにどういった作りにしているのか。情報を詰め込んでアピールするのか、シンプルに見せるのか。
21.フォトグラファー

国内の写真家さん少し多めで嬉しい。ギャラリーをトップページで見せる場合の参考に。最初に名前をタイポグラフィで見せて、作品をフェード(例:伊藤之一|Photographer)や横スライドなどで展開。
22.iPhoneアプリ

一人で開発やらないといけない状況になると、デザインまで手が回らなかったりします。こちらiPhone、ボタン、アイコン等のUI参考に。多くのUI・UXに触れてインスピレーションを得るに最適。
レイアウトを構成するパーツ
23.H1見出し

CSSの擬似要素、transformを使った画像がいらないh1の見出し例。画像とは違って簡単にデザイン変更可能。
24.ナビゲーションメニュー

縦型テキストのメニューや、英語と日本語を組み合わせたメニュー。ナビゲーションメニューのパターンを知っておきたいときに。
25.フッター

あまりにも有名だけど一応。フッターのデザインに特化したギャラリー。
26.ファビコン
ファビコン作成時に参考にしたいサイト。小さいからわかりやすく表現するのが難しい。
27.ロングシャドーアイコン
フラットデザインを前提として成り立ったともいえるロングシャドウ。流行りの一つなので長い間使えるかというと分からないですが、現時点ではまだ洗練された印象を与えることができるのも確かです。
コンテンツ関連
28.価格表

ありきたりなデザインで終わらせがちな表。Webサービスやパッケージ販売のプランなど料金表を作る機会はたくさんあるかと思います。こちらはシンプルながらも、見やすく整理された表デザインです。
29.余白

背景だけではなく、写真にも余白を出して風通しをよくすることで、穏やかさ・ゆったりした雰囲気を出すことができます。家具やナチュラル系グッズサイトで空気感を出したり。
小さなテキストを広い余白に配置すると存在感が増し、視線の滞在時間が長くなります。余白は一見無駄のように見えますが、意図的に配置されていることが多いです。
30.バナー

コンテンツ保守などを担当しているとクライアントさんから、バナー作成や変更依頼がくることが多いです。漠然としたイメージで依頼されることもあるし、何パターンか提案することもあるので、アイデアやバリエーションを普段から見ておくことも必要かと思います。
31.ロゴ

最近のトレンドである2014年版のロゴデザインまとめ。モノクロ、ライン、ポリゴン風に手書き風。シンプルでフラットなものが多くなってきました。

実践 Web Standards Design ~Web標準の基本とCSSレイアウト&Tips~